This is a submission for the The Pinata Challenge
What I Built
I have built an app, called Image Thing, for web developers who are looking for a way to streamline the generation of img tags. Image Thing allows developers to upload images, pin files to IPFS, and generate img tags.
Demo
In this demo, you can see:
- User authentication.
- File check to make sure only images are uploaded (no PDFs).
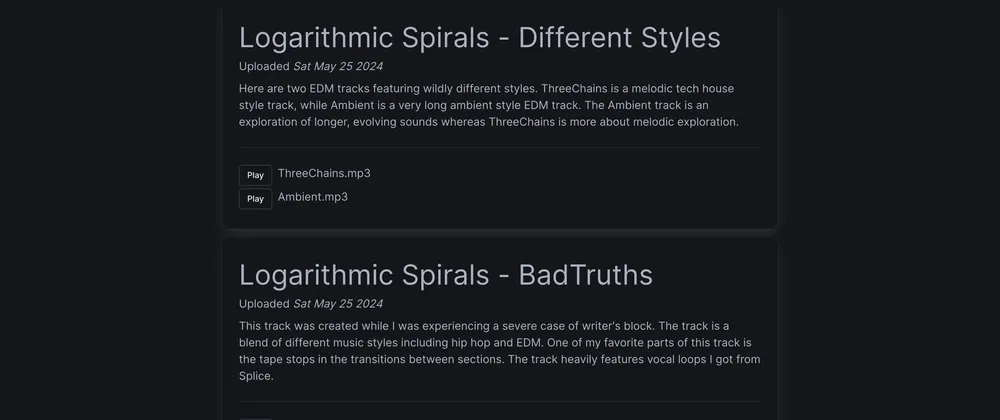
- Successful image uploads with captions automatically generated.
- Pre-signed URLs are generated for unpinned files and opened in separate tabs.
- An image is pinned and an
imgtag is generated. - Files are unpinned and deleted.
My Code
 h93xV2
/
image-thing
h93xV2
/
image-thing
Simple app for pinning image files to IPFS.
image-thing
This is a Next.js project bootstrapped with create-next-app.
This project was created for the Pinata Challenge; it's an app which combines Pinata's file storage APIs with OpenAI's LLMs to provide unique features tailored towards image files.
See the submission for the challenge here.
Technology
- Pinata
- OpenAI
- Supabase
- NextJS
Getting Started
Database
One must first set up a database. This application uses Supabase. A table needs to be set up with the following columns:
id int8created_at timestamptzupload jsonbhash textuser_id uuidis_pinned boolpinata_id textpinata_cid_private textpinata_cid_public text
After that, policies need to be created for SELECT, UPDATE, INSERT, and DELETE to allow only authorized users
to access rows in the table. The table should have row-level security (RLS) enabled.
Environment Variables
The following environment variables need to be created:
PINATA_JWTPINATA_GATEWAYOPENAI_API_KEYNEXT_PUBLIC_SUPABASE_URLNEXT_PUBLIC_SUPABASE_ANON_KEY
Starting the App
First, run…
More Details
Users who upload their images automatically have an alt text and caption generated using OpenAI's chat completions API. By default, the images are uploaded to the Pinata Files API which means the images are private. If a user wants to preview an image, they can click a button to generate a pre-signed URL that opens in another tab.
If a user wants to make their image public, the Pinata Web3 file API is used to pin the file to IPFS. Once an image is public, users can click a button to generate an img tag with the IPFS URL and alt text pre-populated.
In the backend, Supabase is used to handle user authentication and track uploads for each user. Image hashing is performed to make sure users aren't uploading duplicate files. Supabase is also used in the frontend to quickly update UI state based on user actions. For example, we can see file stats updating as different actions are taken.
The app is built with NextJS and TypeScript, and published under the MIT license.